想让你的AI角色描述的场景变得更加生动直观吗?这个3D视野插件可以将AI在对话中描述的周围环境自动转换为可交互的3D场景!
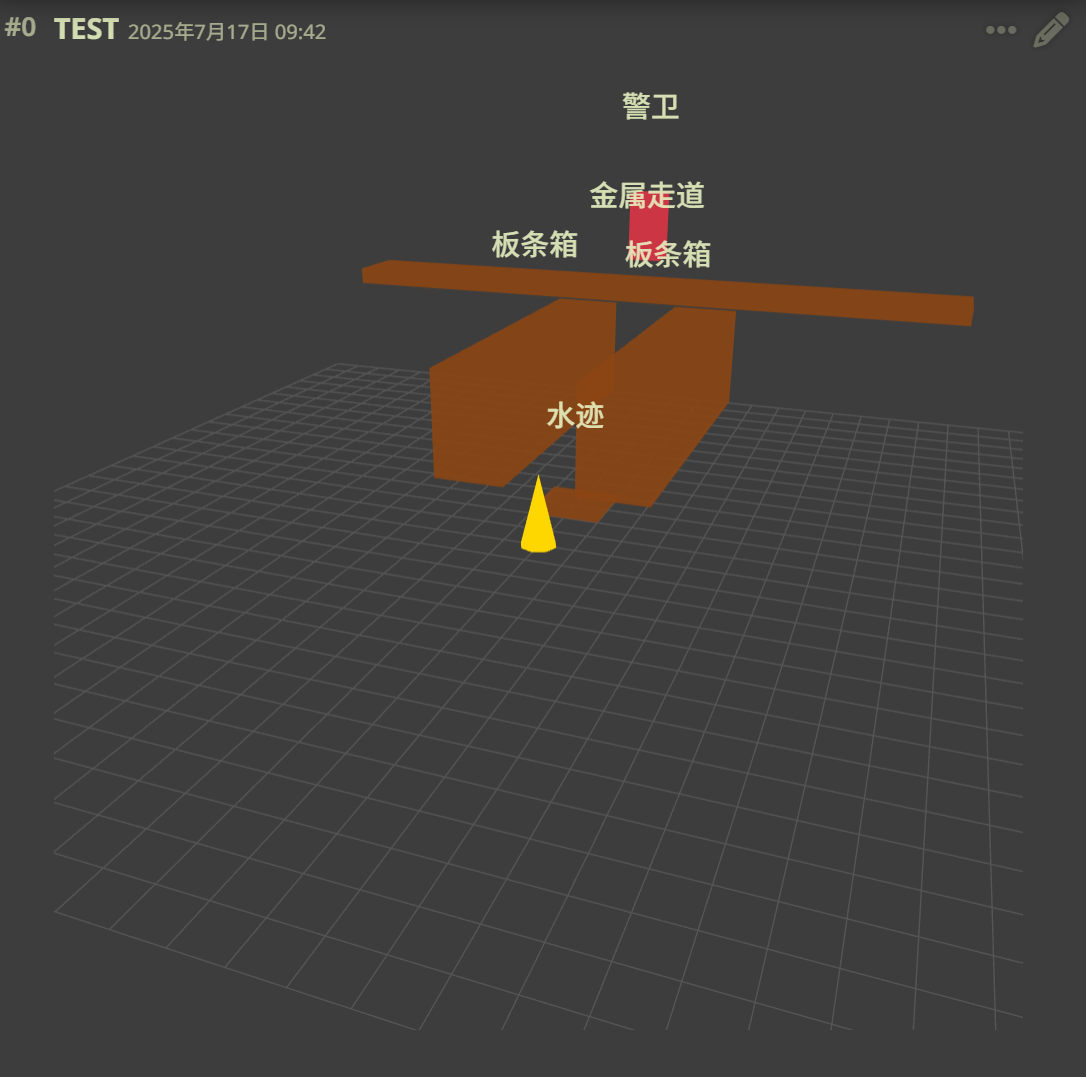
插件效果展示

最新版传送门
功能特色
🎮 沉浸式3D体验
- 高性能渲染: 采用先进的单Canvas架构,将3D模型与标签在同一环境中高效渲染。
- 3D精灵标签: 标签是真正的3D对象,始终面向相机并随距离动态缩放,远近都清晰可见。
- 自由视角: 支持鼠标拖拽旋转、滚轮缩放,360度观察环境。
- 流畅交互: 优化的Hover高亮效果,以及基于智能事件处理的流畅响应。
🎨 丰富的视觉效果
- 智能颜色区分: 不同类型物品自动分配专属颜色:
- 🟢 友方单位:绿色
- 🔴 敌方单位:红色
- ⚫ 中立单位:灰色
- 🔵 物品道具:蓝色
- 🟤 地形建筑:棕色
- 用户位置标记: 金色圆锥体清晰标识你的位置。
使用方法
1. 安装插件
- 推荐使用 酒馆助手 插件:JS-Slash-Runner
- 将脚本添加到 脚本库 -> 全局脚本库 中,激活脚本,即可使用。 (注:本脚本为标准全局脚本,也可通过Tampermonkey等方式加载,不过可能需要稍作修改)
2. 让AI使用特定格式
在与AI的对话中,引导它使用以下XML格式来描述周围环境,可以直接使用Gist里现成的提示词:
pos/dim 格式
xml
<vision3d size="10">
<item>pos:2,3,0; dim:1,1,2; content:石柱; type:地形</item>
<item>pos:-1,2,0; dim:1,1,1; content:宝箱; type:物品</item>
<item>pos:0,5,0; dim:1,2,1; content:守卫; type:敌方</item>
</vision3d>bbox 格式
xml
<vision3d size="25">
<item bbox:"-1,1,0,1,2,1"; content:"翻倒的桌子"; type:"地形";/>
<item bbox:"-1.4,7.6,0,-0.6,8.4,1.8"; content:"士兵"; type:"敌方";/>
<item bbox:"7,3,0,13,11,4"; content:"猫道平台"; type:"地形";/>
<item bbox:"9.6,6.6,4,10.4,7.4,5.8"; content:"狙击手"; type:"敌方";/>
</vision3d>3. 享受3D体验
AI发送包含上述格式的消息后,插件会自动:
- 解析场景数据
- 生成3D模型和标签
- 渲染交互式场景
- 无损地保留消息中的其他文字内容
标签格式说明
基本结构
<vision3d size="数字">: 定义场景大小(建议10-20)<item>: 场景中的每个物品
物品属性
pos:x,y,z: 物品位置坐标dim:宽,深,高: 物品尺寸content:名称: 显示的物品名称type:类型: 物品类型(友方/敌方/中立/物品/地形)
v10.8 更新 bbox 格式:
bbox:"minX,minY,minZ,maxX,maxY,maxZ": 使用6个值定义一个物体的三维长方体包围盒。
minX,maxX: 物体在 X轴 (左右) 上的最小和最大坐标。minY,maxY: 物体在 Y轴 (前后) 上的最小和最大坐标。minZ,maxZ: 物体在 Z轴 (上下) 上的最小和最大坐标。
技术特点
- 高性能: 采用单Canvas渲染架构和智能事件处理(防抖、条件渲染),避免不必要的重绘,保证流畅体验。
- 高兼容性: 使用
MeshBasicMaterial,确保在各种环境下稳定显示。 - 轻量级: 无需额外下载,通过CDN加载Three.js。
- 稳定性: 完善的错误处理和资源管理,自动清理,防止内存泄漏。
- 响应式: 使用现代CSS
aspect-ratio属性,完美自适应各种屏幕尺寸。
常见问题
Q: 插件不显示3D场景怎么办? A: 请检查消息格式是否正确,确保XML标签完整且属性格式正确。同时可以在浏览器控制台查看是否有报错信息。
Q: 可以自定义颜色吗? A: 当然可以。颜色配置在脚本顶部的VISION_TYPES常量中,你可以直接修改其中的十六进制颜色值。
Q: 支持更复杂的3D模型吗? A: 当前版本使用简单几何体以确保最佳兼容性和性能。未来版本可能会考虑支持更丰富的模型。
Q: 会影响SillyTavern的其他功能吗? A: 完全不会。插件采用无损替换技术,只处理含有<vision3d>的特定消息,不影响任何其他消息或功能。
更新日志
v10.8
- 脚本增加 bbox 格式支持,同时更新提示词
v10.6 (2025-07-20)
- ✨ 优化移动端支持
v10.5 (2025-07-19)
- ✨ 增加正中间玩家黄色圆锥的渲染开关配置
v10.1 (2025-07-19)
- ⚡️ 引入智能事件处理机制,通过防抖和条件渲染大幅提升性能。
- 🔧 优化了消息接收、更新、切换和删除等多种场景下的渲染逻辑。
- 🐛 修复了AI流式生成时高频重绘导致的性能问题。
v10.0 (2025-07-19)
- 🚀 重大架构升级:从双Canvas渲染彻底转向单WebGL Canvas。
- ✨ 引入3D精灵标签:标签现在是真实3D对象,始终面向相机并随距离动态缩放。
- 🎨 优化了Hover交互效果,高亮更流畅。
v9.2 (2025-07-18)
- 🐛 修复了双Canvas方案中标签因多次缩放累积而消失的问题。
- 🔧 优化了容器尺寸变化的触发频率,减少不必要的重绘。
v8.1 (2025-07-17)
- ✨ 实现无损替换,完美兼容消息中的其他文本内容。
- 🎨 优化响应式CSS,确保在所有现代浏览器中稳定显示。
v7.1 (2025-07-17)
- 🎮 实现基础3D渲染功能,支持五种物品类型颜色区分和鼠标交互。
获取插件
插件完全开源,你可以:
- 直接复制代码安装使用
- 根据需要自定义修改
- 参与开发和改进
让AI的想象力在3D空间中绽放,开始你的沉浸式聊天体验吧!
如有问题或建议,欢迎反馈交流!